How to Authenticate Users with Web3Auth
What is Web3Auth?
info
Visit Web3Auth docs to get more information.
Web3Auth is a pluggable auth infrastructure for Web3 wallets and applications. It streamlines the onboarding of mainstream and crypto-native users in under a minute by providing experiences they're most comfortable with. With support for all social logins, web and mobile-native platforms, wallets, and other key management methods, Web3Auth results in a standard cryptographic key provider specific to the user and application.
Before Starting
You can start this tutorial if you already have a NextJS dapp with MetaMask sign-in functionality.
Installing the Web3Auth Wagmi Connector
Install the @web3auth/web3auth-wagmi-connector dependency:
- npm
- Yarn
- pnpm
npm install @web3auth/web3auth-wagmi-connector@1.0.0
yarn add @web3auth/web3auth-wagmi-connector@1.0.0
pnpm add @web3auth/web3auth-wagmi-connector@1.0.0
Configuring the Web3Auth Wagmi Connector
- Open the
pages/signin.jsxfile and addWeb3AuthConnectoras a connector to theuseConnect()hook:
import { Web3AuthConnector } from "@web3auth/web3auth-wagmi-connector";
import { signIn } from "next-auth/react";
import { useAccount, useConnect, useSignMessage, useDisconnect } from "wagmi";
import { useRouter } from "next/router";
import { useAuthRequestChallengeEvm } from "@moralisweb3/next";
function SignIn() {
const { connectAsync } = useConnect({
connector: new Web3AuthConnector({
chains: ["0x1"],
options: {
clientId: "YOUR_CLIENT_ID", // Get your own client id from https://dashboard.web3auth.io
},
}),
});
const { disconnectAsync } = useDisconnect();
const { isConnected } = useAccount();
const { signMessageAsync } = useSignMessage();
const { push } = useRouter();
const { requestChallengeAsync } = useAuthRequestChallengeEvm()
const handleAuth = async () => {
if (isConnected) {
await disconnectAsync();
}
const { account } = await connectAsync();
const { message } = await requestChallengeAsync({
address: account,
chainId: "0x1",
});
const signature = await signMessageAsync({ message });
// redirect user after success authentication to '/user' page
const { url } = await signIn("moralis-auth", {
message,
signature,
redirect: false,
callbackUrl: "/user",
});
/**
* instead of using signIn(..., redirect: "/user")
* we get the url from callback and push it to the router to avoid page refreshing
*/
push(url);
};
return (
<div>
<h3>Web3 Authentication</h3>
<button onClick={() => handleAuth()}>Authenticate via Web3Auth</button>
</div>
);
}
export default SignIn;
Testing the Web3Auth Connector
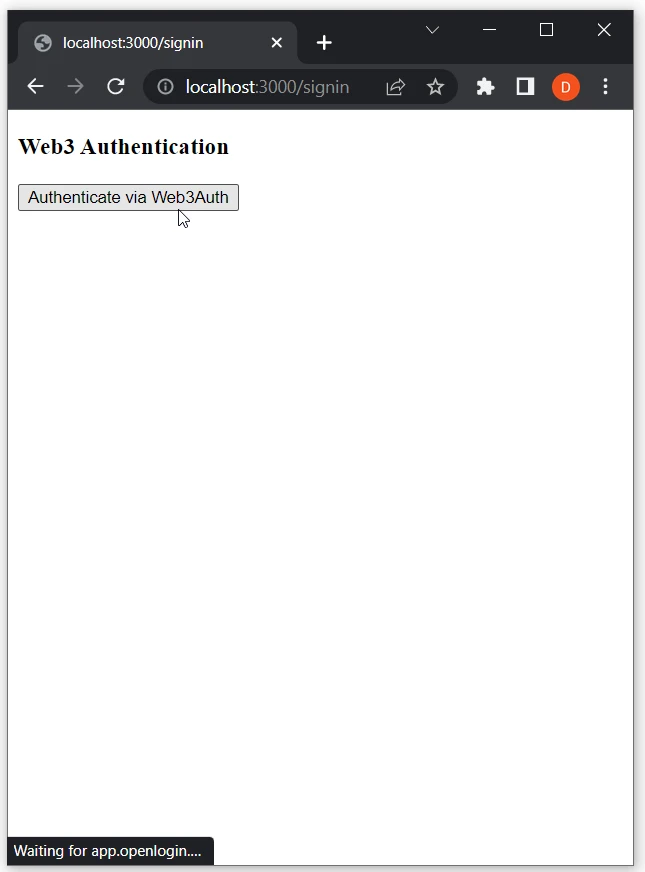
Visit http://localhost:3000/signin to test authentication.
- Click on
Authenticate via Web3Auth:

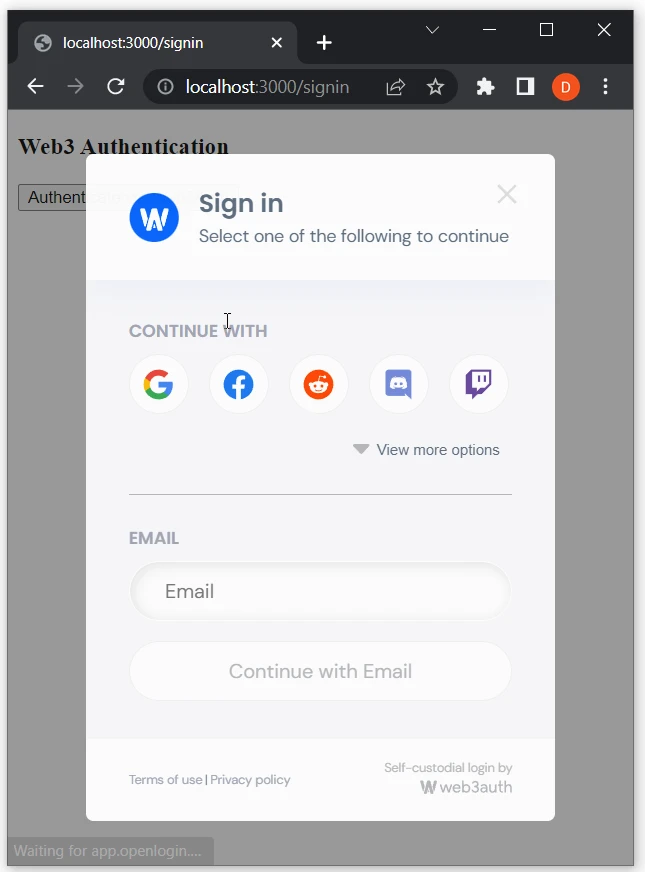
- Select the preferred sign-in method:

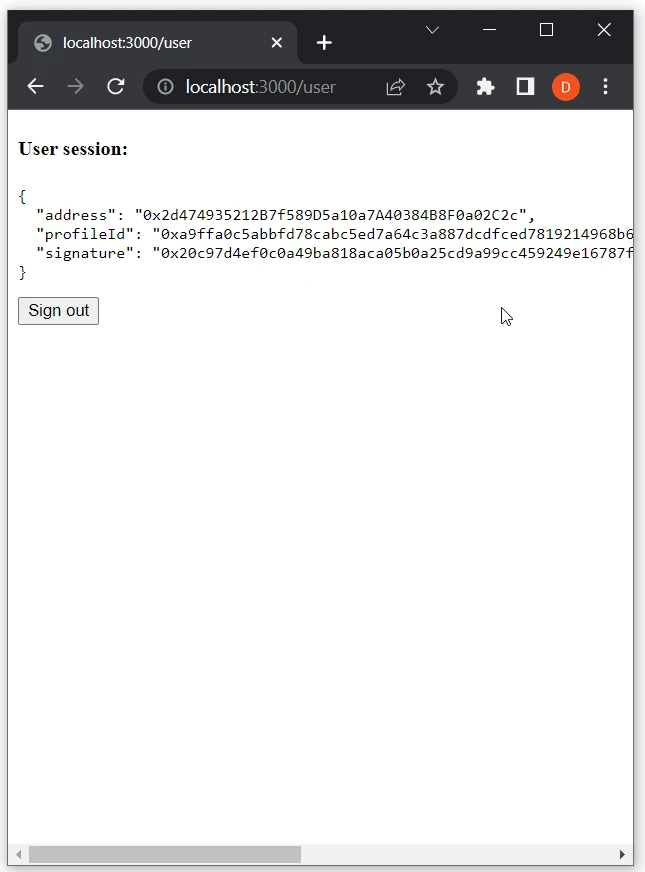
- After successful authentication, you will be redirected to the
/userpage:

- Visit
http://localhost:3000/userto test the user session's functionality:
- When a user is authenticated, we show the user's info on the page.
- When a user is not authenticated, we redirect to the
/signinpage. - When a user is authenticated, we show the user's info on the page, even refreshing after the page. (Explanation: After Web3 wallet authentication, the
next-authlibrary creates a session cookie with an encrypted JWT [JWE] stored inside. It contains session info [such as an address and signed message] in the user's browser.)